- Today
- Total
프로그래밍 농장
유데미 스타터스 유니티 1기 취업 부트캠프 - 11주차 학습 일지 본문
이번주는 유니티 내에서 사용하는 에셋을 직접 찍어 사용할수있는 MagicaVoxel 툴을 활용한 다양한 에셋구현 및 구현한 캐릭터를 리깅하여 실제 Animator까지 적용해보았다.
또한 저번주에 이어서 매주 교육과정을 통해 학습한 내용들을 반영하여 구현하고 있는 Death Parkour 프로젝트에 대하여 포스팅할 예정이다 !
- MagicaVoxel
MagicaVoxel은 위에서 언급하였듯이, 실제 유니티 등.. 에서 쓰일 오브젝트를 직접 도트를 찍어 구현할수있도록 해놓은 툴이다.
일반적으로 픽셀을 통한 구현이라고 한다면 최대기대치가 아래의 사진 정도였다.

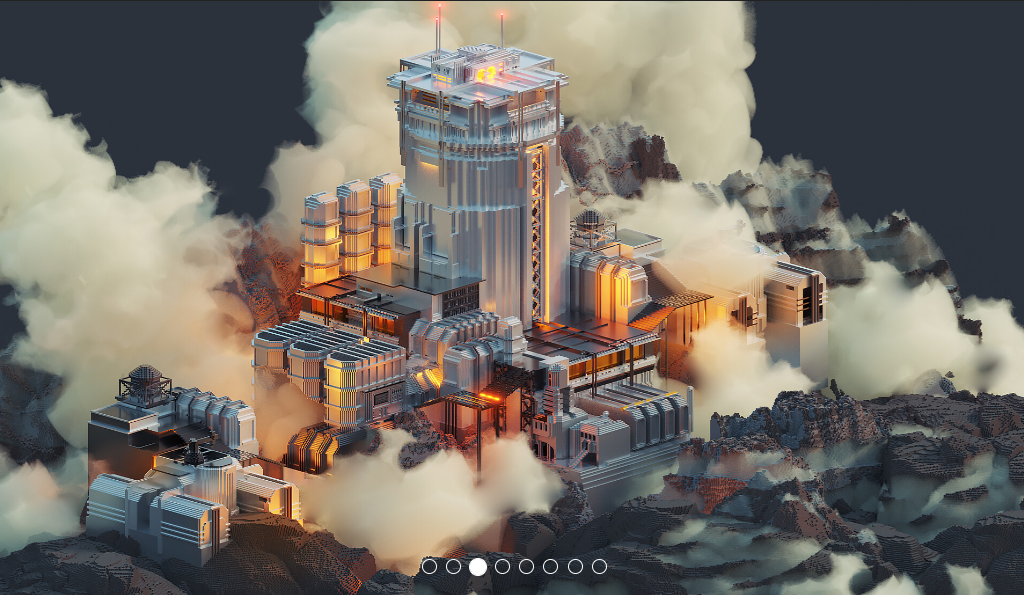
하지만 MagicaVoxel 공식 홈페이지 및 유튜브를 조금만 검색해보면 아래와 같은 작품들이 수두룩한걸 알수있다..
물론 MagicaVoxel에서 작업후 렌더링까지 마친 최종 구현물이다.


일단 기본 캐릭터를 하나 만들어서 리깅이 가능한 Maximo에 .vox 확장자 파일을 업로드 후 리깅후 애니메이션을 붙히거나 기본의 T자 리깅형태로 유니티내로 가져올수있다.
필자는 핀과 제이크의 어드벤쳐라는 애니메이션에 나오는 캐릭터 핀을 만들어보았다.
캐릭터를 복셀로 찍어내고 리깅할때 팔다리가 짧을 경우, 정상적으로 리깅되지 않는 상황이 대개 발생하는것을 볼수있었는데, 다행히 핀은 팔다리가 길어서 그러한 불상사는 발생하지 않고 정상적으로 리깅되고, Humanoid 타입으로 유니티에 적용 및, 해당 애니메이션들을 정상적으로 작동시키는 것을 알수있었다.
MagicalVoxel을 활용하여 다양한 오브젝트들을 직접 생성 및 유니티에서 사용까지 해보니 기존의 블랜더나, 마야와 같은 툴에서 직접 오브젝트를 구현하는 작업은 유니티개발에 있어서는 큰 접점이 없다고 생각했지만, 어느정도의 오브젝트 구현 및 사용방법은 유니티 개발자로서 갖추어야한다고 느꼈다.
11주차 토이 프로젝트 : Death Parkour
저번주에 포스팅하였던 Raycast를 통해 일정반경 내 들어오게되면 해당 타겟을 조준후 발사하는 기능을 구현한 토이프로젝트의 기능을 일부 가져와서, 실제 어느정도 완성도 있는 게임을 개발하고자 조금 업그레이드 하였다.
https://daily50.tistory.com/481
Death Parkour 1~2일차 [ Unity 게임개발 ]
유니티를 학습하면서 배운 다양한 기능들을 실제 프로젝트개발에 적용 및 응용하고자 해당 프로젝트를 진행하게 되었다. 게임명 : Death Parkour ( 데스 파쿠르 ) 게임 설명 : 외딴 섬의 감옥에서 파
daily50.tistory.com
https://daily50.tistory.com/483
Death Parkour 3일차 [ Unity 게임개발 ]
3일차 추가사항 - UI 개편 - 플레이어 HP / MP & 파쿠르별 소모 MP Table 구체화 - Animator 구조 개편 개발 노트 ( 진행사항 ) 08/30 (화) 개발시작 Map / Turret / Player Asset 다운 플레이어 이동구현..
daily50.tistory.com
프로젝트에 필요한 에셋들을 참조하여 어느정도 프로젝트를 구현하였다. 위 포스팅에서도 적어두었듯이, 해당 게임은 기본적으로 파쿠르 / 적 오브젝트 스캔 및 총탄발사 / 플레이어 스탯 크게 3가지로 나눌수있다.
현재까지의 개발 진행사항은 아래와 같다.
개발 노트 ( 진행사항 )
| 08/30 (화) | 개발시작 Map / Turret / Player Asset 다운 플레이어 이동구현 터렛 범위 내 접근시 조준 및 발사 기능구현 ( Raycast ) -> |
| 08/31 (수) | 플레이어 파쿠르 구현 - 더블점프 -> -> |
| 09/01 (목) | 플레이어 파쿠르 구현 - 백플립 / 매달리기 -> |
| 09/02 (금) | UI Canvas 개편 플레이어 HP / MP 추가 & 파쿠르별 소모 MP Table 구체화 플레이어 피격시 카메라 진동 추가 : 현재 프로젝트의 Camera 구조는 Cinematic + Cinematic Virtual이 PlayerFollowCam에 붙어있음으로, 진동을 수행할 함수에서 Player의 자식오브젝트인 PlayerFollowCam의 localposition으로 접근하여 잡아주어야한다. 터렛 범위 내 접근시 조준 및 발사 기능 보완 ( Raycast ) : 기존 Aim <-> 현재의 Position을 비교하는 방식에서 처음 Aim후 해당 Position반경을 잡은후, 발사시 잡힌 Raycast가 그 안에 있을시 피격 처리하도록 구현 -> |
| 09/03 (토) | PlayerFaceCam 추가 : 플레이어의 실시간 FaceCam 및 상태별 표정모션 노출 ->error : PlayerFaceCam 의 ViewPort Rect를 조절하여 UI 원하는 UI위치상에 출력되긴 하나, Sprite안에 원하는대로 맞추어 넣고자 함. : UI Mask를 사용하여 PlayerFaceCam을 잘라 넣어보려하였으나 잘안됌.. UI 오브젝트에만 잘리는것같음 -> 일단 HealthBar창을 뚫고 Cam의 Rect를 잡아서 넣어준 상태. 튀어나오고, Screen Size에 대응안돼는 상태임. 피격UI 추가 : 1. UI Canvas에 피격 Sprite 하나 추가후 코루틴으로 피격시마다 알파값 조절. / 2. Vignette.Intensity에 접근하여 코루틴으로 빨개졋다 서서히 원상태로 돌아오는 방식. 총 두가지 방식을 생각하였으며, 조사결과 상황에 맞는 다양한 피격 UI를 사용하고자 한다면 Sprite로 조절하는것이 맞고 그런것이 아니라면 Vignette로 접근하여도 괜찮다고 하여 UI를 사용. 파쿠르 Animator 추가 및 수정 Turret 레이캐스트 피격 방식 개편 ( Position targeting -> raycast Aim / Fire 찍힌 distance 로 판단 ) |
지금까지는 주요 기능구현에 초점을 맞추었다면, 다음주 포스팅시에는 어느정도 게임기획 및 틀을 잡아서, 전반적인 게임플레이를 구현하는것이 목적이다.
마지막으로 부트캠프에서 매달 선정하는 베스트 학습일지에 선정되어, 유데미에서 it서적 및 다양한 선물을 받았다. 남은 기간동안도 열심히 공부하고 학습한 내용들을 정리하고자 한다 :)
유데미코리아 바로가기 : https://bit.ly/3b8JGeD
Udemy Korea - 실용적인 온라인 강의, 글로벌 전문가에게 배워보세요. | Udemy Korea
유데미코리아 AI, 파이썬, 리엑트, 자바, 노션, 디자인, UI, UIX, 기획 등 전문가의 온라인 강의를 제공하고 있습니다.
www.udemykorea.com
본 포스팅은 유데미-웅진씽크빅 취업 부트캠프 유니티 1기 과정 후기로 작성되었습니다.
#유데미, #유데미부트캠프, #취업부트캠프, #개발자부트캠프, #IT부트캠프, #부트캠프후기
'STARTERS' 카테고리의 다른 글
| Starter Asset 스터디 정리 포스팅 [ 전처리기 지시어 (Preprocessor Directive) ] (0) | 2022.09.16 |
|---|---|
| 유데미 스타터스 유니티 1기 취업 부트캠프 - 12주차 학습 일지 (0) | 2022.09.11 |
| 유데미 스타터스 유니티 1기 취업 부트캠프 - 10주차 학습 일지 (0) | 2022.08.28 |
| 유데미 스타터스 유니티 개발자 1기 취업 부트캠프 - 9주차 학습 일지 (0) | 2022.08.21 |
| 유데미 스타터스 유니티 개발자 1기 취업 부트캠프 - 8주차 학습 일지 (0) | 2022.08.14 |




