- Today
- Total
프로그래밍 농장
유데미 스타터스 유니티 1기 취업 부트캠프 - 14주차 학습 일지 본문
이번주는 Visual Scripting을 활용한 개인 프로젝트를 구현해보는 시간을 가졌다.
기본적으로 Visual Scripting이란, 유니티에서 인수한 Volt사의 기능이 내장되어 사용가능한 형태이다.
기능의 이름 그대로, 눈에 보이는것을 C# 스크립트 작성하듯이 드래그&드롭 하여 기능을 구현하는 방식이다.
이와 유사한 것으로는 언리얼엔진의 블루프린트, 안드로이드 개발시 사용하는 앱인벤터, 스크래쳐 정도가 생각났다. 전부다 GUI 환경에서 개발하는 방식이라 아무래도 깊이적인 부분에 있어서는 한계가 있을수 있겠지만 각 활용방식에 따른 장단점은 분명이 존재할것이다.
어쨋든 이번주는 Visual Scripting을 기반으로 하고, 기존에 배웠고 개인적으로 학습하였던 것들을 기반으로 하여 개인 프로젝트를 구현하는 시간을 가졌다!
일단 기본적으로 비주얼 스크립팅을 활용하여, 각 레벨별 Map 의 Prefab을 생성하고, 컨트롤하는 등의 기본적인 기능에 대한 구현을 진행하였다.
아래는 플레이어의 이동반경에 따른 Map을 로드해줄 LandLoader 스크립팅 구조이다.
기본적으로는, StartPoint와 Endpoint 지점을 지정하여, 플레이어와의 거리를 기반으로 하여 맵을 자동생성 및 삭제하도록 리스트형식으로 구현하였다. 스크립트로 따지면 오브젝트 풀링정도로 구현했다고 보면 될것같다.


아래는 일정 시간마다 플레이어가 습득하여 인벤토리에 저장후 사용할수있도록 구현한 아이템 스폰 스크립팅 구조이다.
이 외 인벤토리와 같은 게임 기능구현상의 알고리즘을 필요로 하는 부분은 c# 스크립트로 구현하였다.

아래와 같이 랜덤하게 아이템이 생성되며, 각 아이템은 활성/비활성방식과 1회성 아이템 총 두가지로 구분되어 있다.

인벤토리 및 아이템은 각 아이템 별 CreateAssetMenu 를 통해 특성 및 스킬에 대한 정보를 정하고 생성한 후, 플레이어가 습득 시 인벤토리에 순차적으로 저장되고 사용가능하도록 구현하였다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class Inven_slot : MonoBehaviour, IPointerClickHandler
{
public Item item;
public int itemCount = 0;
public Image itemImg;
[SerializeField]
private Text itemCountTxt;
private itemEffect itemEffect;
public GameObject Player;
PlayerController Playercontroller;
// Start is called before the first frame update
void Start()
{
Playercontroller = FindObjectOfType<PlayerController>();
itemEffect = FindObjectOfType<itemEffect>();
}
//Poison 아이템을 활성화 했을때만 랜더러 표시 및 공격가능 (Space Input )
void Update()
{
if(Playercontroller.PosionON == true)
{
Debug.Log("독 킴");
Player.GetComponent<LineRenderer>().enabled = true;
}
else if(Playercontroller.PosionON == false)
{
Debug.Log("독 끔");
Player.GetComponent<LineRenderer>().enabled = false;
}
}
private void ImgAlpha(float _alpha)
{
Color color = itemImg.color;
color.a = _alpha;
itemImg.color = color;
}
public void itemAdd(Item _item, int _count = 1)
{
//습득 아이템 오브젝트 넣어주기
item = _item;
itemCount = _count;
//아이템 이미지 삽입
itemImg.sprite = item.itemImage;
//아이템 습득 수량 표시
itemCountTxt.text = itemCount.ToString();
//아이템 습득시 색 변경
ImgAlpha(1);
}
//소모성 아이템 사용시 카운트 감소용 함수
public void SlotCount(int _count)
{
itemCount += _count;
itemCountTxt.text = itemCount.ToString();
if (itemCount <= 0) SlotClear();
}
public void SlotClear()
{
item = null;
itemCount = 0;
itemImg.sprite = null;
ImgAlpha(0);
itemCountTxt.text = itemCount.ToString();
}
//인벤토리 클릭시 아이템 사용용 함수 ( PointerEventData )
public void OnPointerClick(PointerEventData eventData)
{
if(eventData.button == PointerEventData.InputButton.Left)
{
//아이템이 존재할때
if(item != null)
{
Debug.Log(item.itemName + " 아이템 사용!");
itemEffect.ItemUse(item);
//독은 활성아이템이므로 액티브 아이템처럼 사용 (소모성 X)
if(item.name != "Poison")
{
SlotCount(-1);
}
if(item.name == "Poison")
{
if (Playercontroller.PosionON == false)
{
Playercontroller.PosionON = true;
}
else if (Playercontroller.PosionON == true)
{
Playercontroller.PosionON = false;
}
}
}
else
{
Debug.Log("사용할 아이템이 없습니다!");
}
}
}
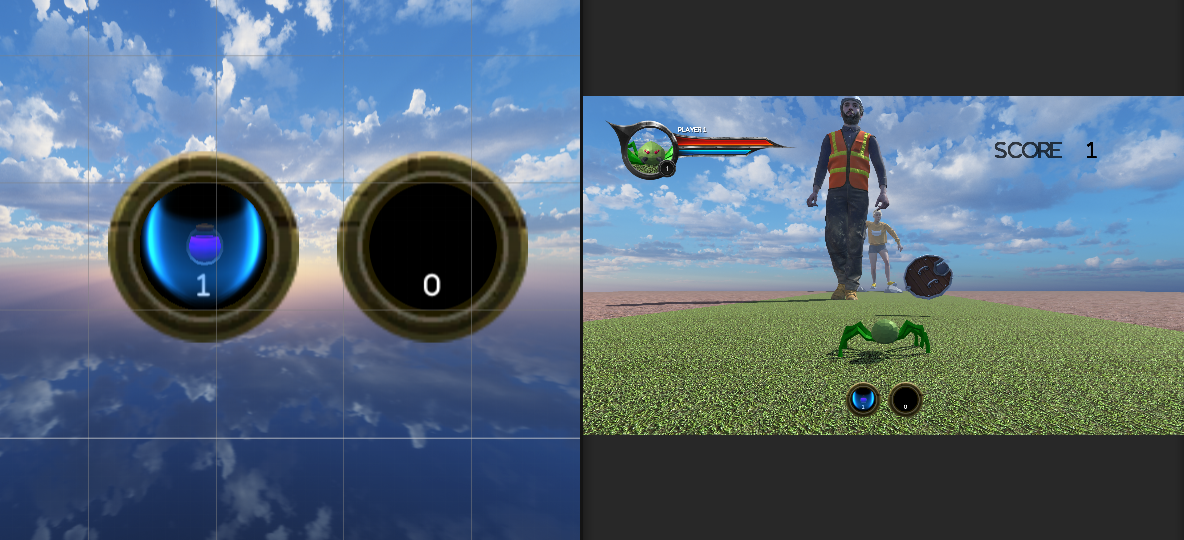
}그리고 이번 프로젝트에서는 아래와 같이 스킬을 활성화 하였을때, 사용하고 있다는 표시를 해줄수있는 오로라와 같은 기능을 넣었다.

처음에는 어떤방식으로 위와 같은 움직이는 이미지를 넣을수있을지 알아보았다. 구글링 결과 이미지 스프라이트 여러장을 애니메이션에 대입하여, 여러장의 사진이 움직여 마치 동영상과 같은, 아니 실제 동영상 동작개념과 완전 일치한다는 사실을 알았다.
처음 이 기능을 구현하고자 하였을때 이해가 잘안됐지만 애니메이션에 여러 스프라이트 시트들을 잘라서 넣는 과정에서 단번에 이해되었다.

위와 같이 스프라이트 시트를 잘라준후 애니메이션에서 실시간으로 재생해서 움직이는듯한 모션을 구현하였다.
아래는 이러한 스프라이트 시트를 다양하게 무료로 제공하는 유용한 사이트가 있어서 참조하였다!
https://pngset.com/download-free-png-buetb
Sprite Sheet Effects, Pin, Alphabet Transparent Png – Pngset.com
Free download Sprite Sheet Effects, Pin, Alphabet Transparent Png. Unlimited download png images without registration
pngset.com
이렇게 이번 한주동안 기존에 배운 다양한 개발방식과 Visual Scripting을 활용하여 사이드 프로젝트를 완성하였다.
사실 기존에 개인적으로 진행하는 Death Parkour에서 많은 기능들을 가져왔지만, 어떻게 보면 다시한번 게임개발상에서 필요한 다양한 알고리즘과 구현방식들을 복습할수있어서 뜻깊은 시간이었다.
유데미코리아 바로가기 : https://bit.ly/3b8JGeD
Udemy Korea - 실용적인 온라인 강의, 글로벌 전문가에게 배워보세요. | Udemy Korea
유데미코리아 AI, 파이썬, 리엑트, 자바, 노션, 디자인, UI, UIX, 기획 등 전문가의 온라인 강의를 제공하고 있습니다.
www.udemykorea.com
본 포스팅은 유데미-웅진씽크빅 취업 부트캠프 유니티 1기 과정 후기로 작성되었습니다.
#유데미, #유데미부트캠프, #취업부트캠프, #개발자부트캠프, #IT부트캠프, #부트캠프후기
'STARTERS' 카테고리의 다른 글
| 유데미 스타터스 유니티 1기 취업 부트캠프 - 16주차 학습 일지 (0) | 2022.10.10 |
|---|---|
| 유데미 스타터스 유니티 1기 취업 부트캠프 - 15주차 학습 일지 (0) | 2022.10.03 |
| 유데미 스타터스 유니티 1기 취업 부트캠프 - 13주차 학습 일지 (0) | 2022.09.18 |
| Starter Asset 스터디 정리 포스팅 [ 전처리기 지시어 (Preprocessor Directive) ] (0) | 2022.09.16 |
| 유데미 스타터스 유니티 1기 취업 부트캠프 - 12주차 학습 일지 (0) | 2022.09.11 |




