- Today
- Total
프로그래밍 농장
JSP [ 19/10/06 ] 본문
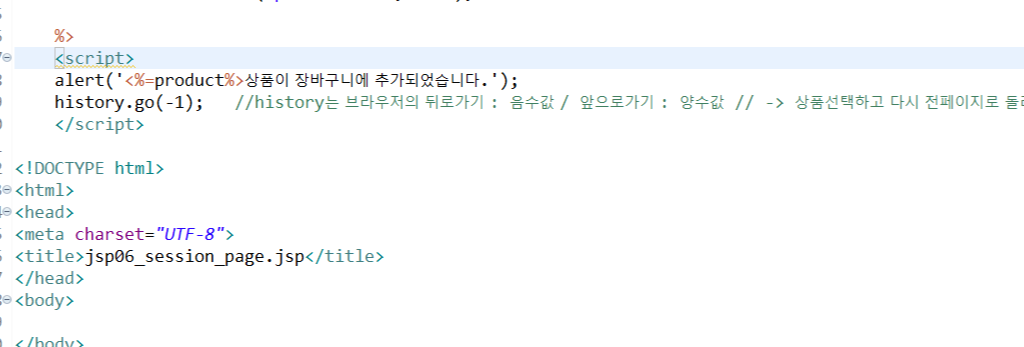
아래와같이 ' ' 문자열안에 그냥 자바코드를 넣어도 먹는것을 알수있다.

// History에 대해서
히스토리는 말그대로 역사 , 기록이라는 뜻으로, 만약에 우리가 페이지를 세션에 넘기고다시 전페이지로 돌아가게하는 코드를 작성했다면, 그떄 뜨는 전페이지는 새로고침이되지안은, 그전 상태가 그대로 나온다.

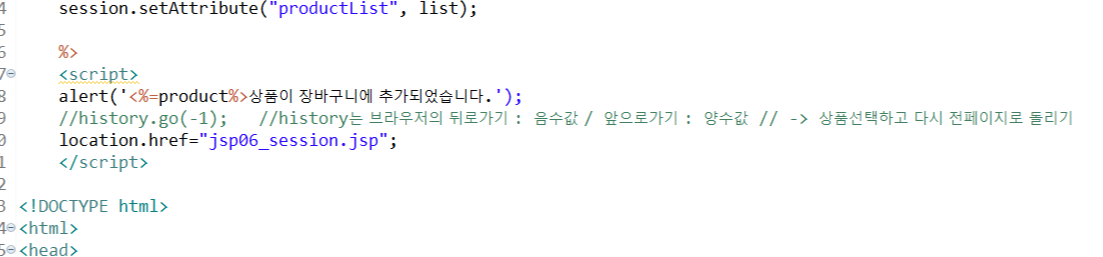
위처럼 주석처리되어있는 history.go(-1) 를 통해서 세션을 넘기고 안내창을 띄운다음에 다시 전페이지로 돌아가게하면 ,
선택한 값으로 안한 처리가되지않고, 그냥 전페이지값이 그대로 뜨기떄문에, location.href로 다시 띄울 페이지를 로드하면 값이 적용되어 초기화되어 뜰것이다.
그렇다면 history는 언제 사용될까 ? -> 이미지나 로드할 데이터가 많은 페이지의 경우, history를 사용하면 로드하는 시간을 단축하여 출력할수 있다.
할것
-submit 과 button 의 차이에 대해 정리하기
button은 액션기능이 없음 넣어주려면 - > 자바 script 를 이용해서 따로 설정해주어야함.
<script> </script> 는 꼭 <body> 안에서 안써주어도된다.
-> 자바스트크립트내에서 function( )(=메소드와같은맥락) 을 만든후 아래의 onclick값에 넣기
그렇다면 input 타입의 여러 속성들중에서 onclick( 말그대로 버튼을 누르면 나타낼 액션값설정 )
이번주 숙제 :
1. 달력에서 본인 생일 표시하기
2. 달력에서 월말이후 모양 잡기
3. 생일의 날짜를 클릭하면 자바스크립트를 이용하여 생일을 축하합니다! 메시지를 보여주세요.
'JSP' 카테고리의 다른 글
| JSP [ 달력 만들기 ] (0) | 2019.10.07 |
|---|---|
| JSP [ META-INF / WEB -INF ] (0) | 2019.10.06 |
| JSP 2019/10/05 (0) | 2019.10.05 |
| JSP [ 구구단 표만들기 ] (0) | 2019.10.05 |
| JSP [ 톰캣 타임아웃 에러 해결법 ] (0) | 2019.10.05 |


